What is a User Story?
In my experience as a consultant, user stories are one of the most misunderstood, misused, time-wasting methods of all.
User stories can be a really powerful method for putting people at the heart of what you’re building, working collaboratively, and for getting software into the hands of users as quickly as possible for testing and feedback - all core principles of agility. But so often, the application of the method goes wonky and the focus gets skewed on writing things down in a particular format, essentially recreating requirements documentation in a slightly different format.
I have absolutely been guilty of this in the past - when I first learnt about user stories, I too thought that there was a right and wrong way to write them, because when you’re starting to learn these methods, good, concise information is hard to come by. So here’s my attempt to explain the concept in all its complexity as concisely as I can, so that you can understand the theory and then figure out your own way of practicing it.
WHY ‘Stories’ and not Features or REquirements?
In the traditional ‘waterfall’ method of project management, you would write a big technical requirements document listing all the features the software needs to have, then plan to build the whole thing in phases.
You might build the entire front-end user interface first, then build the back end, connect them together, test it all for bugs, fix the bugs, then release the finished product.
But for a complex piece of software, that process might take years to complete, and by the time you’ve finished it you might discover that what you’d originally planned to build wasn’t fit for purpose. Disaster!
User stories offer an alternative way to describe the requirements of a product that reduces this sort of risk.
Instead of defining the features the product needs, we work collaboratively with users and stakeholders to understand and define the problems the product needs to solve.
It’s the difference between saying “I need a calendar” and “I need to know if I have any plans next Tuesday". The former is prescriptive - a calendar is a calendar whichever way you look at it. But the latter is a story, because it’s a conversation starter. There are dozens of ways to solve the problem of knowing if you have any plans next Tuesday, and a better solution than a calendar might be a virtual assistant.
This change of perspective reduces the risk of a project failing by allowing development teams to work in a more flexible way. If we understand why something needs to be built, we can use our expertise to problem solve at every stage of development. So if our initial idea doesn’t work, we can quickly pivot to try something else to solve the same problem.
Stories also allow us to break the product up into small chunks of working software that we can build and get into the hands of users for real-world testing. So we don’t need to wait for years to find out if what we had planned to build was actually any good, and if it sucks, we can figure out why and fix it.
How do we Write user stories?
Writing things down is of course useful, and often essential as it’s very easy to forget what was agreed in conversation.
But the concept of user stories isn’t meant to be about writing things down. It’s meant to be about having a conversation, learning about a problem from another person’s perspective, and then collaborating to solve it.
As is often the case with agile methods, the concept isn’t straightforward, so people often cherry-pick aspects to create an easy-to-follow formula. And so, many companies that implement user stories focus almost entirely on the written part, using the Connextra format (named after the UK software company that came up with it):
As a [user], I want to [do something], so that I can [achieve something]
Now, there’s nothing wrong with this format in the right context. But when the whole concept of user stories is boiled down to nothing but this format, everything goes a bit wonky and you end up with garbage user stories like this:
As an app user, I want to go to the homepage, so that I can navigate to all the other pages on the app
This sentence provides us with zero insight. We don’t know anything about the user, we don’t know why they want to visit the pages of this app, and we would have to build all the other pages of the app before building the homepage if we were to complete this story. The act of writing this sentence down is a waste of someone’s time. We might as well just write: ‘build homepage’ in a to do list, listing all the pages it needs to link to. And that’s fine if you’re building a really simple app - why overcomplicate things?
For complex products which will take months or years to build, user stories are powerful. And their power comes from context.
Context Is Everything
Let’s say someone asked you to clean a table for them, and they simply said “I have a table, please clean it for me”. Seems straightforward enough, we can get some basic cleaning products and give that table a good ol’ wipe.
But actually, who’s asking us to clean this table? Why do they need it to be clean? Could the reason impact the way we do the job?
What if it was somebody who worked in a warehouse? If you sat down with them to ask why they needed a clean table, they might tell you that they needed it to be clear for stacking boxes. So our plan to give it a wipe with a duster would probably do the job. But what if the person was a chef, and they tell you they need a clean table so that they can prepare food on a hygienic surface? What if it was a surgeon, and they tell you they need a sterile table so that they can remove someone’s appendix? You’re going to look like a bit of an idiot if you rock up to that job with a duster and a can of Mr Sheen*.
However we write them, even if we don’t write them down at all and we just have them in our heads, user stories are powerful because we create them in conversation with our users. They give us insight into the needs of the person who will benefit from the thing we’re building.
A great way to have that conversation is to sit down together - user groups, development team, stakeholders - and build a story map.
Make a Story Map!
A story map is created by using cards on a grid to create a visual narrative of a user journey - these might be sticky notes on a whiteboard, or virtual cards on a digital board. Whichever medium you choose, just ensure that your cards are easy to move around as your ideas develop.
Example of a story map template created using the Miro user story mapping template.
To create a story map, first we need to know whose story we are telling. For this we can use a simple user persona - this is particularly useful if we have multiple user types (e.g. consumer user vs. internal staff member). Who is your typical user? What role do they have? How will they access the product? What are their overall goals or desires in using it?
Once we know who our users are, at the very top of the grid, from left to right, we list the activities that they need or want to do. There are two formats this could take - a ‘now map’ which maps out the narrative of a current system which needs improvement, or a ‘then map’ which maps out the future state of a product which is yet to be built.
To learn more about the difference between now and then maps, I strongly recommend reading User Story Mapping by Jeff Patton - nobody is going to explain the whole concept better than he does. If you can’t be arsed to read the book then at least check out his website where he provides some excellent resources.
If you’re just keen to learn how to use a story map to plan to build a product, let’s look at a quick example…
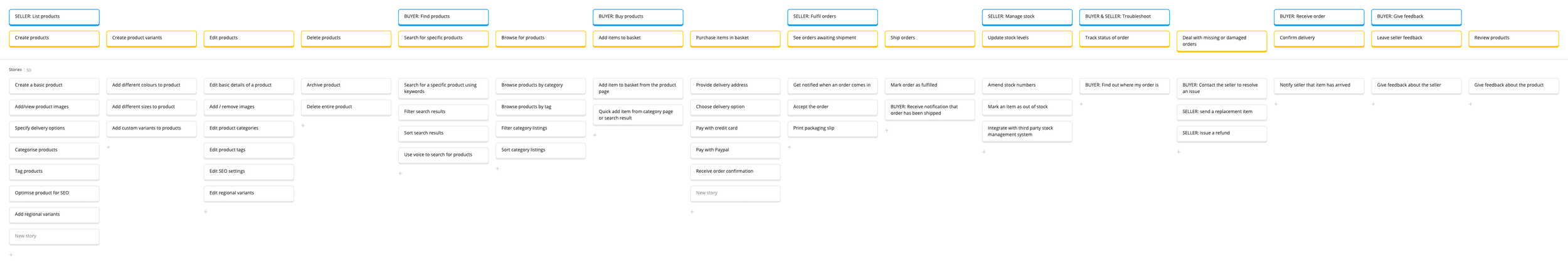
>> Click here to view the full-size story map from this example in Miro
Let’s say we’re building an online marketplace with two user types - buyer and seller. At the top you can see all the activities each of these user types would need to do to buy and sell products online.
Activities at the top of a story map.
Now we’ve got our ‘big narrative’ mapped out, under each of those activities, we break down the tasks the user would need to do to complete each activity. Again, these are at a high level.
A selection of tasks on the second row of a story map.
We now have a high-level overview of all the steps our users might need to take, but each of these tasks is large, and could be complicated to build. So under each one, we break up the task into smaller stories - these are still like tasks as each one represents something the user is doing, but broken up into smaller, self-contained chunks.
Here’s where story mapping gets really clever. We could view everything on this map as our ‘finished product’, but it might take months or years to build and we could spend millions before anyone is able to buy a single item from our online marketplace. We could also waste a lot of time building features that nobody actually wants.
Instead, we want to create a simplified version of the product that will take less time to build but will allow people to use the system in a functional, end-to-end user journey. As people use it, we will learn whether or not they like what we have built, and then build upon that starting point to improve it based on their feedback.
In the case of our online marketplace, here’s what that first version might look like:
It’s very basic, but it would provide enough working functionality for us to begin building a pool of users and gaining feedback from them to help us to decide what to add next.
A story map helps us to understand our user’s needs and visualise their desired journey before we have any idea what the software will look like. It also allows us to consider the long-term plan for our product while working in small, releasable chunks of software, helping developers to make small decisions with the bigger picture in mind.
Building an individual story
Even our simplified slice of functionality is complex and could take weeks or months to build as we dig further into the details. We shouldn’t have to wait until all of it is built before we consult with users to check we’re heading in the right direction.
If we treat each of our individual stories as something that could be released and tested on its own, we can start getting preliminary user feedback at every stage of development.
Let’s go back to the Connextra format - as controversial as it might be in some circles, if you’re new to the concept of user stories, it can be helpful for breaking things down. And we want to keep things small and simple.
Let’s take ‘search for a specific product using keywords’ from our online marketplace example. You could argue that this story is dependent on sellers uploading products, but those products could simply be added to the database using a spreadsheet. We don’t necessarily need to build an all-bells-and-whistles product upload system to then create a search function.
The features we decide to build first should be based on the value they provide to our users and, in turn, the business. A product upload feature provides no value to sellers if there’s no way for buyers to find the products, so search is more valuable.
If we were to write this story in the Connextra format, it could be:
As a buyer, I want to search for products, so that I can buy them.
But that suggests we’re also going to build the functionality that allows them to make a purchase, which would add a lot of complexity to this story. A more self-contained description would be:
As a buyer, I want to search for products, so that I can see if what I want is available.
To help yourself think in this way, you could start with the ‘So that’:
So that I can see if what I want is available, as a buyer I want to search for products.
Or you could just write “Buyer: find products”. It really doesn’t matter how you write it down, as long your user’s desired outcome is understood by you and your team.
Stories should be small and testable
However you choose to record your stories, you and your team simply need to agree what problem you’re going to solve, and then how you’re going to solve it. But everything you build will be an unproven theory until somebody uses it, so it’s a good idea to keep your stories small, simple and self-contained.
In your conversations about a story, you should agree a set of criteria that the story needs to meet in order for it to be done. Generally we call this acceptance criteria, and again, people can lose their minds over how much detail needs to be written down in this regard. But just ask yourself this question:
If I was to run a test to confirm if this story was completed, what things would my user need to be able to do?
So in our search for products story, our acceptance criteria could be as follows:
Buyer must be able to:
Search for items
See search results
There are countless ways that these functions could be delivered, but really those are the only two things a buyer would need to do to complete this story. As you start thinking about how to build it, you’ll have more questions; How does the user want to enter search terms? What bits of information do the users want to see in the search results? Ask those questions, keep having conversations, draw pictures, create mockups, confirm that what you are intending to build is what the user wants to see. Then build it!
Our users might also want to filter their search results by price, or order them by newest items first. Each of those filtering and sorting functions adds more complexity to your code, will take longer to build and increase the risk of bugs being introduced, so treat each additional feature as its own story, built as an add-on to an already working, testable system, and you will save yourself a lot of headaches.
In Summary: Don’t Overthink it
So much time and energy is wasted on writing user stories. Forget the format, just try as much as you can to talk to the people who will be using your product, find out what they need, confirm that what you’re intending to build meets those needs, then build something small and give it to them so they can test it. Really you should be able to do that in any way that works for you, but if you do choose to try user stories, start with a story map. And when it comes to writing things down, as long as it makes sense, the format shouldn’t matter.
*Credit for this analogy must go to the authors of this excellent book which I recommend reading if you fancy a deep dive into the world of enterprise agility.